14 min read
Privacy Management mit PowerShell – hier kommen die wichtigsten Funktionen von Priva auf einen Blick
Kennst du Priva? Datenschutzmanagement, Datenschutzrichtlinien, Regeln und Subjektrechte-Anfragen (data subject rights...

Eine sehr wichtige und kundenfreundliche Funktionalität von ScriptRunner ist die grafische Oberfläche für die Eingabe von PowerShell Parametern in der Admin und Delegate App. Die Anforderung für eine einfach bedienbare Eingabe entsteht ausnahmslos bei allen Kunden aus den Erfordernissen im praktischen IT-Betrieb. Mit den PowerShell Scripten werden vielfältige Geschäftslogiken für Automatisierung und Delegation abgebildet. Die Anwendung der Scripte soll jedoch nicht auf der Kommandozeile, sondern über eine verständliche grafische Oberfläche erfolgen. Dieser Beitrag zeigt Ihnen, wie Sie PowerShell Parameter in den Eingabeformularen verwenden und wie Sie diese gestalten können. Wenn Sie diese Hinweise berücksichtigen, erhalten Sie als Lohn den Dank Ihrer Anwender!
Für das Problem einer grafischen Darstellung bietet PowerShell von Haus aus keine zufriedenstellende Lösung an. Als „Hausmittel“ gibt es die Möglichkeit, WPF Formulare zu codieren oder umfangreichen XAML-Code zu verwenden. Die Praxis hat jedoch gezeigt, dass diese Variante mit vielen Nachteilen behaftet ist:
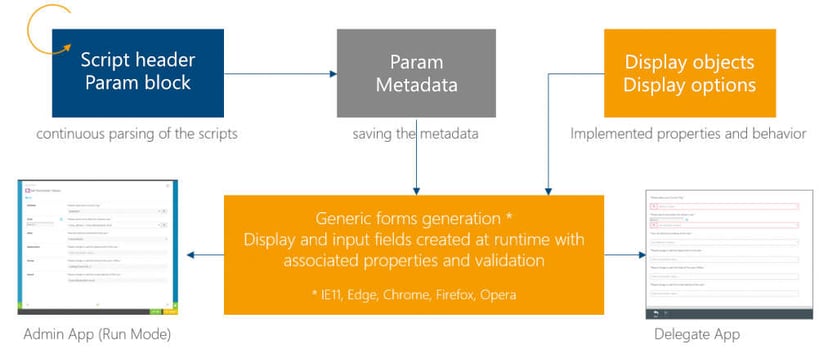
Die ScriptRunner Admin und Delegate App wurden speziell für Administratoren und Helpdesk-Mitarbeiter konzipiert, die PowerShell -Scripte im täglichen IT-Betrieb mit einer grafischen Oberfläche anwenden wollen.

ScriptRunner generiert automatisch Eingabeformulare für PowerShell-Parameter
PowerShell unterstützt von Haus aus Datentypen für Parameter. Die weithin übliche Eingabe von Input-Parametern auf der Kommandozeile erfolgt auf dem Typbasis String. PowerShell kann den Eingabe-Typ String in unterschiedliche andere Typen in Abhängigkeit des deklarierten Script-Parameters konvertieren. Wird kein Typ deklariert, konvertiert PowerShell in Abhängigkeit der Notation in ein passendes Format.
Best Practice: Nutzen Sie die Deklaration von Datentypen in PowerShell, da die typfreie Konvertierung häufig auch Ursache für Verarbeitungsprobleme im Script und den Cmdlets ist.
ScriptRunner bildet die genannten Datentypen im generischen Browserinterface der Admin App und der Delegate App ab. Die Art der Darstellung in der Admin App hängt auch davon ab, ob eine Aktion konfiguriert (EDIT-Mode) oder gestartet (RUN-Mode) werden soll.
|
PowerShell Datentyp |
Darstellung in der Admin App |
Darstellung in der Delegate App |
|
String-Typen |
Texteingabefeld |
Texteingabefeld |
|
Number-Typen |
Texteingabefeld mit Prüfung auf Zahlentyp und Wertebereich |
Texteingabefeld mit Prüfung auf Zahlentyp und Wertebereich |
|
Array-Typen |
Texteingabefeld für mehrere Werte mit Trennzeichen |
Texteingabefeld für mehrere Werte mit Trennzeichen |
|
[switch] |
Auswahlhäkchen |
Auswahlhäkchen |
|
[DateTime] |
DatePicker Version 2018R3 |
DatePicker Version 2018R3 |
|
[TimeSpan] |
Not implemented yet |
Not implemented yet |
|
[PSCredential] |
Dropdown-Auswahl in ScriptRunner oder einem Passwortstore hinterlegte Credentials |
Dropdown-Auswahl in ScriptRunner oder einem Passwortstore hinterlegte Credentials |
|
[securestring] |
Texteingabefeld umschaltbar Klartextanzeige, verdeckte Anzeige Version 2018R3 |
Texteingabefeld mit verdeckte Anzeige Version 2018R3 |
Neben der reinen Datentyp-Deklaration erlaubt PowerShell eine erweiterte Parameter-Deklaration. Diese dient vor allem Validierungsfunktionen für die Eingabe und deren Reihenfolge. ScriptRunner unterstützt die in der Tabelle aufgeführten Deklarationen. Daraus ergeben sich folgende Vorteile:
Die Darstellungsmöglichkeiten in der Admin App richten sich auch nach deren Attributen.
|
PowerShell Deklaration |
Admin App im EDIT Mode |
Admin App im RUN Mode und Delegate App |
|
Generell auch ohne erweiterte Deklaration |
Der Parameter kann mit einem Wert vorbelegt werden. Die Eingabe wird auf einen gültigen Wertebereich in Abhängigkeit des Datentyps geprüft. Der Wert kann vom Anwender geändert werden oder ist fest zugeordnet. |
Die Eingabe wird auf einen gültigen Wertebereich in Abhängigkeit des Datentyps geprüft. Das Eingabefeld fest vorbelegter Parameter wird ausgeblendet. |
|
[Parameter (Mandatory=$true)] |
Das Eingabefeld wird mit einem grauen Hinweiszeichen versehen. Der Parameter kann mit einem Wert vorbelegt werden. |
Das Eingabefeld wird rot umrandet und mit einem roten Hinweiszeichen versehen. Ohne gültige Eingabe oder Auswahl kann das Script nicht gestartet werden. |
|
[Parameter (Position=n)] |
Das Eingabefeld wird in der Anzeige-Reihenfolge an n-ter Stelle positioniert. |
Das Eingabefeld wird in der Anzeige-Reihenfolge an n-ter Stelle positioniert. |
|
[ValidateRange(min,max)] |
Das Eingabefeld prüft Eingaben auf die Einhaltung des angegebenen Minimal- und Maximalwertes. Bei falscher Eingabe wird das Eingabefeld mit einem roten Rahmen markiert und das Script kann nicht gestartet werden. |
Das Eingabefeld prüft Eingaben auf die Einhaltung des angegebenen Minimal- und Maximalwertes. Bei falscher Eingabe wird das Eingabefeld mit einem roten Rahmen markiert und das Script kann nicht gestartet werden. |
|
[ValidateLenght(min,max)] |
Das Eingabefeld prüft Eingaben auf die Einhaltung des angegebenen Minimal- und Maximalwertes für die Zeichenlänge. Bei falscher Eingabe wird das Eingabefeld mit einem roten Rahmen markiert und das Script kann nicht gestartet werden. |
Das Eingabefeld prüft Eingaben auf die Einhaltung des angegebenen Minimal- und Maximalwertes für die Zeichenlänge. Bei falscher Eingabe wird das Eingabefeld mit einem roten Rahmen markiert und das Script kann nicht gestartet werden. |
|
[ValidateSet(‚a‘,’b‘,’c‘)] |
Das Eingabefeld erscheint als dropdown-Menü mit den Werten a, b und c. In Kombination mit Array-Typen wird ein dropdown mit Mehrfachauswahl angezeigt. |
Das Eingabefeld erscheint als dropdown-Menü mit den Werten a, b und c. In Kombination mit Array-Typen wird ein dropdown mit Mehrfachauswahl angezeigt. Bei falscher Eingabe wird das Eingabefeld mit einem roten Rahmen markiert und das Script kann nicht gestartet werden. |
<# .SYNOPSIS An example for the generic display of input parameters with different data types and extended parameter declarations in ScriptRunner Admin and Delegate App .PARAMETER MyString Please enter a simple string .PARAMETER MyStringSelect Please select one of the simple strings .PARAMETER MyUintArray Please enter several numbers, separated by comma .PARAMETER MyStringArray Please select multiple strings, use CTRL Click .PARAMETER MyNumber Please enter a Number .PARAMETER MySwitch Please select the box .PARAMETER MyCredential Please select a Credential #>The application of this script header leads to the display of the different properties in the automatically generated form.
param
(
[Parameter(Mandatory=$true)] #this input is mandatory
[ValidateLength(5, 10)] #only min 5 and max 10 chars allowed
[string]$MyString,
[Parameter(Mandatory=$true,Position=4)] #this param will displayed on fourth position
[ValidateSet('first','second','third')] #only these values are allowed
[string]$MyStringSelect,
[ValidateRange(7, 18)] #the input min/max per value is allowed, comma separated
[uint16[] ]$MyUintArray,
[ValidateSet('one','two','three','four')] #only this values are allowed, multiple selection possible
[string[]]$MyStringArray,
[Parameter(Position=2)]
[ValidateRange(2018,2023)] #the input of minimum 2018 and maximum 2023 is allowed
[int]$MyNumber,
[switch]$MySwitch, #defines a switch
[PSCredential]$MyCredential #defines a PowerShell credential parameter
)
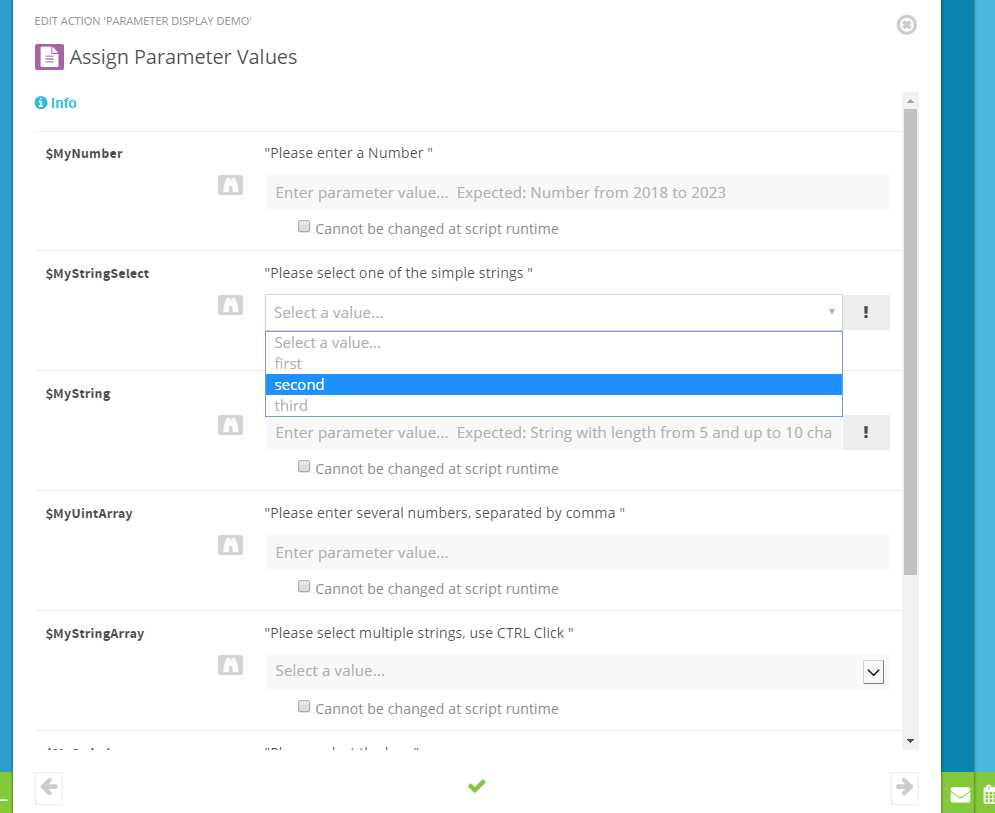
Die Anwendung dieses Script Headers führt im automatisch generierten Formular zur Darstellung der unterschiedlichen Formulareigenschaften.
Im EDIT-Mode der ScriptRunner Admin App wird bereits die Reihenfolge und eine etwaige Vorbelegung der Werte im Script selbst geprüft. Eine Überprüfung auf „mandatory“ ist in diesem Modus nicht sinnvoll und deshalb nicht möglich.
Es können nun per Konfiguration alle Werte manuell oder mittels dropdown etc. vorbelegt werden. Vorbelegte Werte erscheinen direkt im Eingabeformular im RUN Mode, können jedoch vom Anwender noch geändert werden. Wird am Parameter die Option ‚cannot be changed at script runtime‘ gesetzt, so wird der Vorgabewert als fester Wert verwendet. Das Formular im RUN Mode wird in der Anzeige um diesen Parameter verkürzt. Dem liegt das Prinzip zugrunde, dass nicht änderbare Werte auch nicht mehr angezeigt werden sollten. Der Anwender konzentriert sich in dem Fall komplett auf die noch offenen Eingabefelder.
Die Darstellung und Auswahl des Datentyps [PSCredential] ist ausschließlich im EDIT Mode möglich.

Der RUN Mode der Admin App dient zum Testen der Einstellungen und der Scriptausführung. Aus diesem Grunde verhalten sich die Eingabefelder in diesem Modus analog zur Delegate App. In diesem Modus erfolgt zuerst die Überprüfung auf „mandatory“. Diese Felder werden rot umrahmt und mit einem Ausrufezeichen versehen, sofern sie noch leer sind, also kein Wert eingetragen wurde. Anschließend erfolgt pro Feld bei der Eingabe eine entsprechende Validierung. Hinweise zur Validierung werden direkt im Eingabefeld angezeigt, wenn dieses leer ist.
Werden ungültige Werte eingegeben bzw. stellt der Validierungs-Algorithmus einen Fehler fest, wird das entsprechende Feld rot umrahmt.
Fehlende oder fehlerhafte Eingaben führen auch dazu, dass das Script nicht gestartet werden kann. Der entsprechende Ok- bzw. Run-Button ist inaktiv. Das verhindert das Starten von Scripten mit falschen oder unerlaubten Eingabewerten, welche zu einem Fehler in der Ausführung führen würden.
Die Darstellung und die Validierungen in der Delegate App erfolgen analog zum RUN Mode in der Admin App..
Eine weitere Möglichkeit ergibt sich durch Parameter-Sets. Diese sind ursprünglich in PowerShell eingeführt worden, um einen Use Cases in einem PowerShell Cmdlet unterschiedlich abbilden zu können. In Verbindung mit Scripten und ScriptRunner ergeben sich dadurch sehr interessante zusätzliche Möglichkeiten.
Dazu ein Beispiel: Benutzer haben im AD unterschiedliche Eigenschaften. Neben reinen Informationen wie Telefonnummer, Department etc. eben auch Statusinformationen wie „gesperrt“ oder „inaktiv“. Fasst man alle diese Möglichkeiten in einem Script „Change User“ zusammen, so kann man mit Parameter-Sets unterschiedliche Use Cases abbilden.
Der Script-Header unten bildet drei Use Cases ab:
[string]$UserName,
[Parameter(Mandatory=$false, ParameterSetName="Unlock")]
[switch]$Unlock,
[Parameter(Mandatory=$false, ParameterSetName="EnableDisable")]
[ValidateSet('Keep', 'Enable', 'Disable')]
[string]$Enable = 'Keep',
[Parameter(Mandatory=$false, ParameterSetName="Change")]
[string]$City,
[Parameter(Mandatory=$false, ParameterSetName="Change")]
[string]$Department,
[Parameter(Mandatory=$false, ParameterSetName="Change")]
[string]$StreetAddress,
[Parameter(Mandatory=$false, ParameterSetName="Change")]
[string]$OPhone
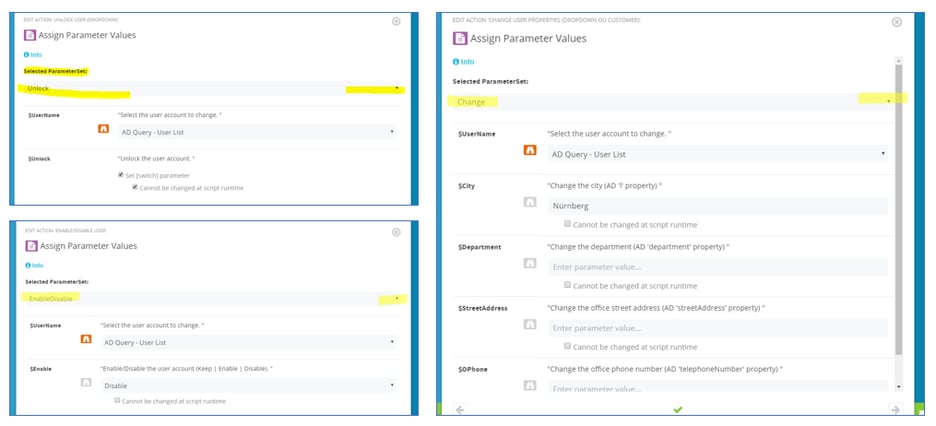
)Nun können Sie in ScriptRunner drei Cases mit ein und demselben Script konfigurieren. Die Unterscheidung erfolgt durch die Auswahl des Parameter-Sets in der jeweiligen Aktion. Das jeweilige Parameter-Set für den Use Cases können Sie im EDIT Mode der Admin App bereits festlegen. Erfolgt keine Festlegung, kann der Anwender in der Delegate App bzw. im RUN der Admin App das Parameter-Set auswählen.

Unterschiedliche Use Cases in Aktionen per Parameter-Set
Das angezeigte Eingabe-Formular ändert sich dynamisch mit der Auswahl des jeweiligen Parameter-Sets. Wurde das Parameter-Set per Konfiguration bereits vorgegeben, dann erscheint beim Anwender das passende Formular für den Case.
Im Ergebnis haben Sie drei Aktionen definiert, welche unterschiedliche Use Cases realisieren. In der Anwendung erhält jeder Use Case automatisch ein passendes Formular mit den notwendigen Eingabefeldern. Eingabefelder welche nicht zu dem Use Case bzw. Parameter-Set gehören, werden ausgeblendet.
Die konsequente Fortführung in der Verwendung von Eingabeparametern ergeben sich aus der Anwendung von ScriptRunner Queries. Dazu sind keine Änderungen am Script selbst notwendig, es werden ausschließlich entsprechende Konfigurationen vorgenommen.
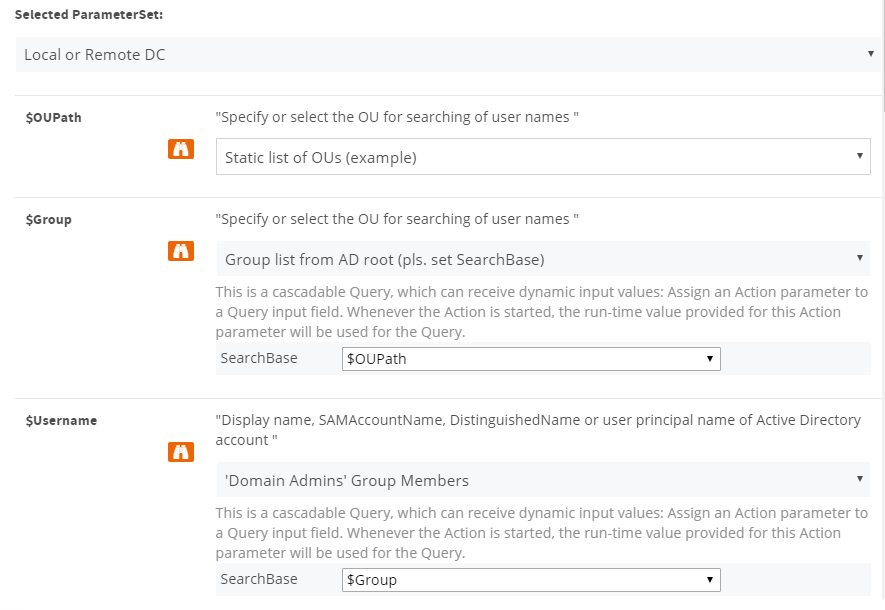
Dazu wird im EDIT Mode der Admin App einem Eingabeparameter eine zuvor konfigurierte Query zugeordnet. Aufgabe der Query ist es, zur Laufzeit eine Auswahlliste für den jeweiligen Eingabeparameter zu „besorgen“. Die Liste der ermittelten Eingabewerte erscheint im Formular als dropdown. Ist der Eingabeparameter als Array deklariert, erscheint ein Drop-Down mit der Möglichkeit zur Mehrfachauswahl.

Weisen Sie einem Eingangsparameter eine Abfrage zu, hier als abhängige Kaskade
Assign a query to an input parameter, here as a dependent cascade
Zusätzlich kann bei der Query-Konfiguration festgelegt werden, ob ein Suchfeld und eine Suchfunktion erscheinen soll. Das Suchfeld hat zwei Aufgaben:
In Kombination mit entsprechenden Attribute-Queries können die Eigenschaften von Werten bereits angezeigt werden.
Jul 16, 2024 by Damian Scoles
Kennst du Priva? Datenschutzmanagement, Datenschutzrichtlinien, Regeln und Subjektrechte-Anfragen (data subject rights...
Jul 3, 2024 by Matthias Jütte
Jeden letzten Freitag im Juli wird der System Administrator Appreciation Day gefeiert, einen besonderen Tag, der den...
Jun 28, 2024 by Philip Lorenz
Windows PowerShell 5.1 ist in der Regel vorinstalliert und der Standard – lohnt sich ein Wechsel auf PowerShell 7, oder...
Frank Kresse ist Head of Product und CEO von ScriptRunner. Als Erfinder der Automatisierungs- und Delegationslösung für PowerShell berät er Kunden zu Use-Case-Szenarien und entwickelt Lösungen für die Automatisierung und die Digitalisierung ihrer Prozesse. Außerdem ist er an Technologie-Start-ups beteiligt.